Google PageSpeedInsightでスコア98のWordPressサイトを作った話 第51回 19年05月 / 最終更新:2019.05.14
みなさん、こんにちは。鈴与シンワートでマーケティングアドバイザーをしている吉政(よしまさ)と申します。
WordPressって便利で、おしゃれなテーマもたくさんあって、使いやすいですよね。
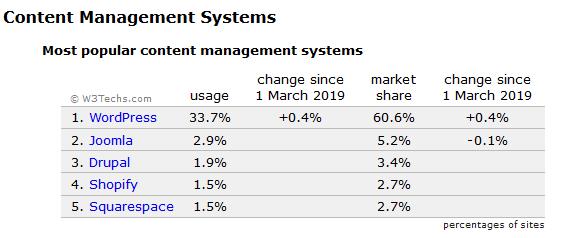
そのせいもあって、全世界のWebサイトの3台に1台がWordPressという時代になりました。詳しくは以下のグラフをご覧ください。

データ元:https://w3techs.com/
CMSでは実に60%のシェアを持つWordPressであり、もはや敵なしという状況ではあります。ただ、このWordPressに弱点というかデメリットがあるのをご存知でしょうか?
WordPressの弱点というか、全てのCMSがそうなのですが、コンテンツがかなり多くなるとどうしてもパフォーマンスが落ちます。
ページキャッシュを入れてもクラウドスペックを上げてもなかなか表示スピードが上がりません。そこで、吉政創成は、高速なクラウドである鈴与シンワートのS-Portと超高速WordPress実行環境「KUSANAGI」を使っています。そのおかげもあって、高速なのですが、さすがにコンテンツが増えてくると、スピードが遅くなってきます。
Googleの表示スピード測定ツールPageSpeedInsightでトップページを測定すると60くらいでした。(60は一般的に遅くはないです)ちなみに50を切ると「遅い」と表示され、ペナルティになります。
この業界の人であれば分かると思いますが、Googleの祖幾度測定ツールで「遅い」というペナルティを受けると、検索順位が下がっていきます。そして、そのツールの基準はずーっと一緒ではありません。少しずつ変わっていくので定期的に見ておいた方がいいのです。
PageSpeedInsightのスコア「60」でも悪くはないですが、この業界のコンサルタントとして高速化したかったので、以下の方法をとりました。
1.テーマを最新のものに変える
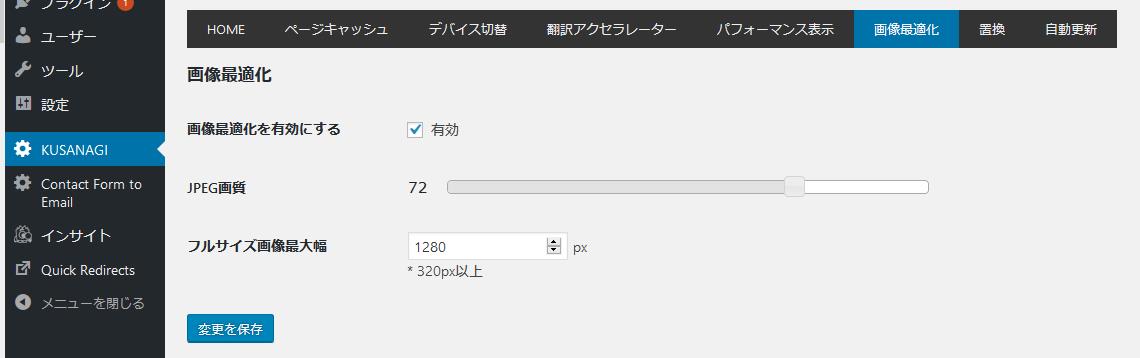
2.KUSNAAGIの画像サイズ調整機能を使って重たい画像を一括で軽くする
テーマは開発された時点でのGoogleの基準に合わせて作ることが多いので、古いテーマは遅いことが多いです。できたばっかりのものはやはり速いことが多いです。
※テーマのデモサイトをPageSpeedInsightで測定してみるのが確実です。そこで、60くらいのスコアであれば「KUSANAGI」を入れれば「70」以上になるはずです。さらにS-Portのような高速サイトだともっと早くなります。
KUSANAGIの画像調整機能は以下のような画面で管理できます。

上記の画質やフルサイズ画像幅を調整するとかなり軽くなります。
さて、この作業を行った結果、PageSpeedInsightでどうなったかというと、トップページは以下の通り、PageSpeedInsighスコア「96」です。

そして、その他のページは何とスコア「98」がでています。

超高速です。
WordPressで遅いと思っている方は、是非S-Port+KUSANAGI+リニューアルで対応してみてください。
弊社が使っているS-Portのサービスは以下になります。
https://s-port.shinwart.com/service/cloud/type_v/
KUSANAGIは以下のページをご覧ください。
https://s-port.shinwart.com/service/eva/kusanagi/



