フリーで使えるWebフォント、Googleフォントの使い方メモ 第10回 16年05月 / 最終更新:2016.05.25
目次
商用・非商用を問わずフリーで使えるWebフォント、“Google web fonts”の使い方をメモします。
使い方はとっても簡単です。
↓↓今回は各投稿に表示している日付け部分のフォントを変えます↓↓
![]()
1,フォントを選択
まずはhttp://www.google.com/fontsへ〜
このなかから使いたいフォントを選びます。
いっぱいあって迷います><
今回は“Share Tech Mono”を使ってみました。
2,タグとcssを取得します
フォントが決まったらアイコンをクリック!

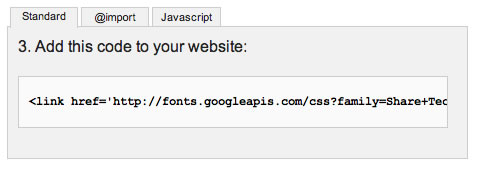
3,headにタグを挿入

3番の「Add this code to your website:」の「Standard」タブの中にあるコード:
<link〜…>をheadタグ(wordpressはheader.phpのなか)内に挿入します。
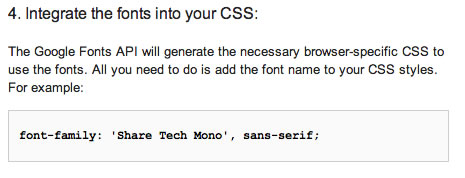
4,cssを追加

4番の「Integrate the fonts into your CSS:」のfont-family=”…”をcssの該当箇所に追記。

できたー♡↓↓↓
![]()
とっても簡単にできました!
かわいいフォントが多いし、テキストなのでSEOにも良いし、スマホ表示にも問題ないので便利です!
日本語フォントも対応してほしい、、、
フォントに興味のあるかたにオススメ☆
▼フォントのふしぎ ブランドのロゴはなぜ高そうに見えるのか?
普段なにげなく目にしている身近なロゴがどういう背景を持ち、どんな意図があるフォントなのかについて書かれています。
この本を読んだら、日々の生活に対する視点が少しだけ増え、毎日が楽しくなるかもしれません☆
お仕事でデザインに携わっている方にも、そうでない方にも楽しめる本です。オススメです。



