wprdpressプラグイン“syntaxhighlighter”入れてみました 第11回 16年06月 / 最終更新:2016.06.01
目次
ソースコードを簡単にブログ記事に書けるプラグイン「SyntaxHighlighter」を入れてみました。
1, まずは公式ページからダウンロード
SyntaxHighlighter Evolved公式ページ:
http://wordpress.org/plugins/syntaxhighlighter/
ダウンロードできたら、wordpress管理画面から有効化。
2, SyntaxHighlighter使い方メモ
「表記したいコードを[html]タグで囲むだけ」とのことなので、やってみました。
[html]
<p>かわたまだよ〜</p>
[/html]
※↑ホントは半角で書く
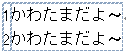
投稿を表示してみる
![]()
あれ?できない・・・
行番号が表示されない・・・
色々試行錯誤して調べた結果
footer.phpに
がないことが原因でした〜うっかりミス・・・
↑できたー♡
お世話になったサイト
wordpressblog:http://www.imaginationdesign.jp/blog/wordpress/1733/